ワードプレスの旧エディタと新エディタの違いについて
ワードプレスは21年前後から記事を記入するエディタに新エディタ[ブロックエディタ]が搭載されました。
主な理由としては旧エディタではシステム的に不十分な点が多く、また記事作成を初心者にも簡単にできるようにと
初心者に使いやすいエディタとしてブロックエディタが登場しました。
ブロックエディタとは、その名の通り、
それぞれをブロックとして管理でき、コピーや複製、画像の掲載やそのレイアウトなどが簡易的にできるようになりました。
23年内には旧エディタのサポートが終了し、世界的にもブロックエディタに移行する運びとなっているので、
今回は初めてブロックエディタを使い記事を投稿される初心者向けにブロックエディタを使ってのワードプレスの投稿方法を説明していきます。
ワードプレス[ブロックエディタ]で記事を投稿する手順

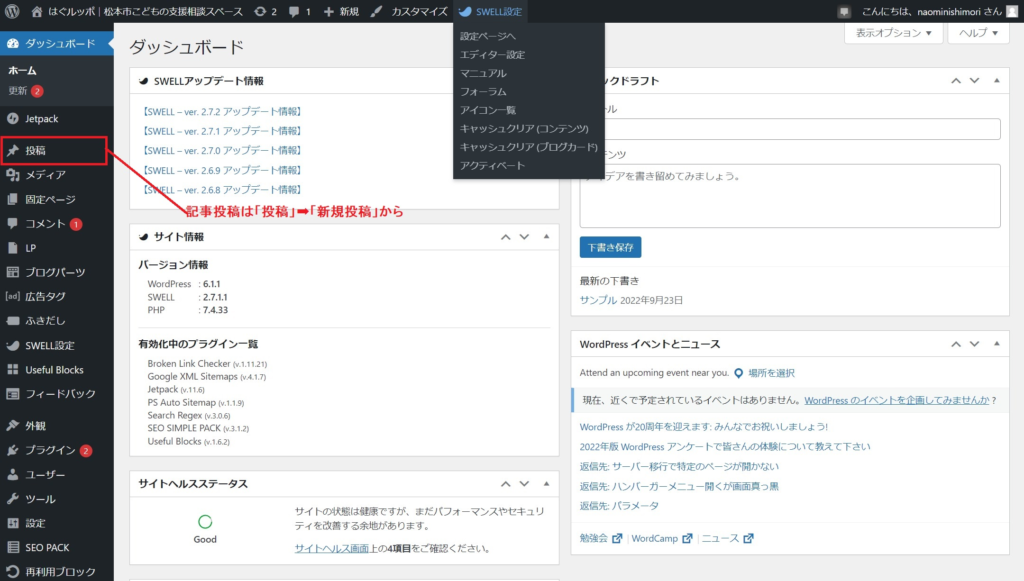
画面左のメニューバーから「投稿」にカーソルをあわせます。
すると、「投稿一覧」「新規追加」などが表示されるので、「新規追加」をクリックしましょう。
ブロックの呼び出し方法
ブロックエディタの特徴は、「見出しブロック」「段落ブロック」「画像ブロック」「YouTubeブロック」など
投稿時に行いたいことに応じてブロックを呼び出すシステムになっています。
ここではそれぞれのブロックとその使い方を開設していきます。
〇見出しブロック:これまではh2やh3などで表現されていた見出し[帯]を呼び出すブロックです。
どのような記事であっても、記事タイトルを付けたあとはまず見出しを付けることが大切です。
〇段落ブロック:いわゆる地の文、テキスト部分となります。
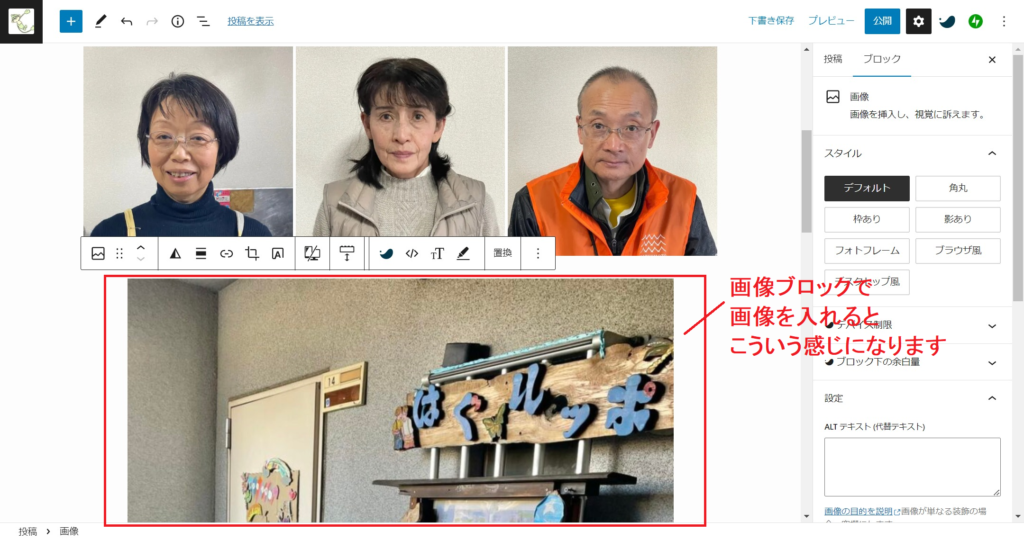
〇画像ブロック:画像を記事内に挿入したい時に使うブロックです
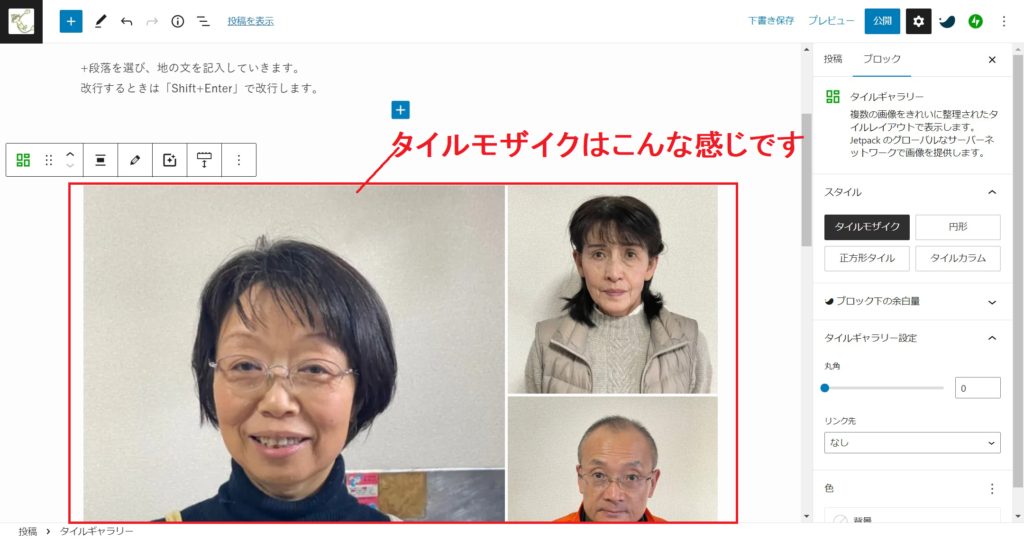
〇タイルギャラリーブロック:タイルギャラリーブロックとは、複数の画像を横並びなどで掲載するブロックです



↑こちらがタイルギャラリーブロックとなります↑
〇YouTubeブロック:YouTubeを記事内に挿入したい時に使うブロックです
〇ボタンブロック:リンクボタンを作成できるブロックです。何かのイベント募集フォームなどをリンクしたいときに目立たせられます

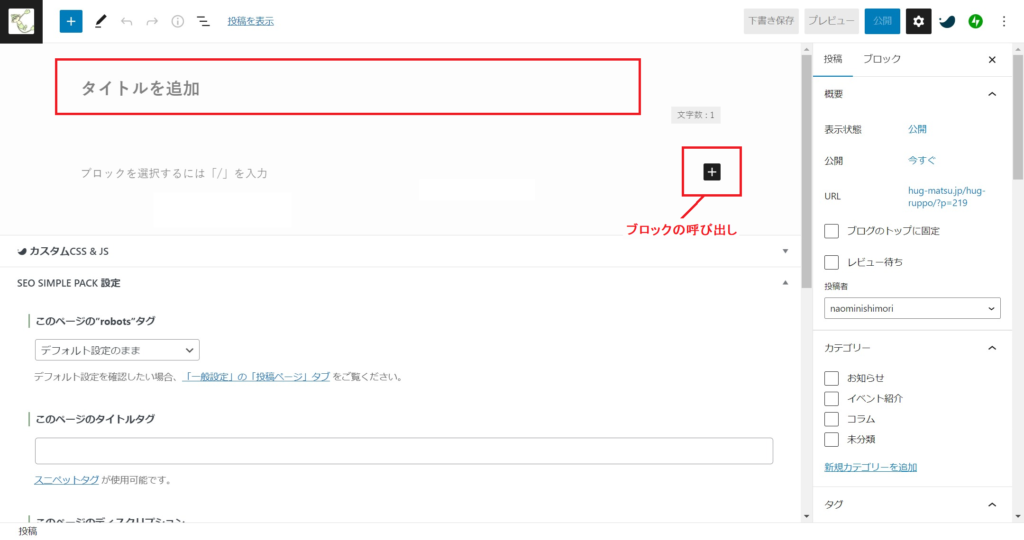
↑ブロックを呼び出す方法は、上記の「+」をクリックすると、ブロック検索窓や良く使っているブロック一覧が表示されるので、そこから必要なブロックを呼び出します。

記事タイトルと見出しの記入方法
記事を作成する場合、一番最初に行うことがその記事の記事タイトルと、見出しを作ることです
これはSEOの観点からも非常に大切な部分であり、せっかく時間をかけて投稿してもこちらのSEOルールを守らないと検索にヒットしがたくなるので覚えておきましょう。

〇ポイント
・記事タイトルはできるだけ長めに、抽象的な記事タイトルはいけません。
・文字数の目安を書いておきましたが短いタイトルにしないように気を付けましょう
例
✖「昨日、イベントにいってきました」
〇「1月27日開催!松本城氷彫フェス23年に行ってきました」
✖例はなぜ✖なのかを簡単に説明していきます。
それは「昨日」「イベント」がこの場合の検索にヒットするキーワードとなりますが、
昨日とはいつなのか、またイベントとは何なのか不明です。
松本市のイベントであるなら、どこどこでいついつ開催のなんというタイトルのイベントなのかを記事タイトルには取り入れましょう
記事タイトルなどの成功例
1月21日開催!穂高KIIYACafeさんでワークショップや物販、施術ありのイベント開催します♪
↑
こちらはインスタフォロワー9000名を超える人気cafeでのイベント告知記事です。
本家KIIIYAcafeさんよりも検索順位は上に表示されています。
このように5W1Hが明瞭なタイトルだと読者からもクリックされやすく、検索されるコンテンツになります。
ブロックエディタで記事作成時の注意点

ブロックエディタの中の「段落エディタ」、こちらは地の文、テキスト文を記入するときに使うので
使用頻度は非常に高いブロックといえます。
こちらの段落エディタを使用時に改行しなくてはならない場面も多いと思いますが、
「Shift」+「Enter」を同時押しして改行してください。
Enterのみでの改行をすると直下に改行されず不要な空間ができてしまいます。
タイルギャラリーの使い方
タイルギャラリーとは複数の画像を横並びに掲載したり、スマホでも見やすいレイアウトで画像を見せたいときに使います。
画像を1枚だけ掲載したい場合は「画像ブロック」でもかまいません。

〇タイルギャラリーブロックの使い方
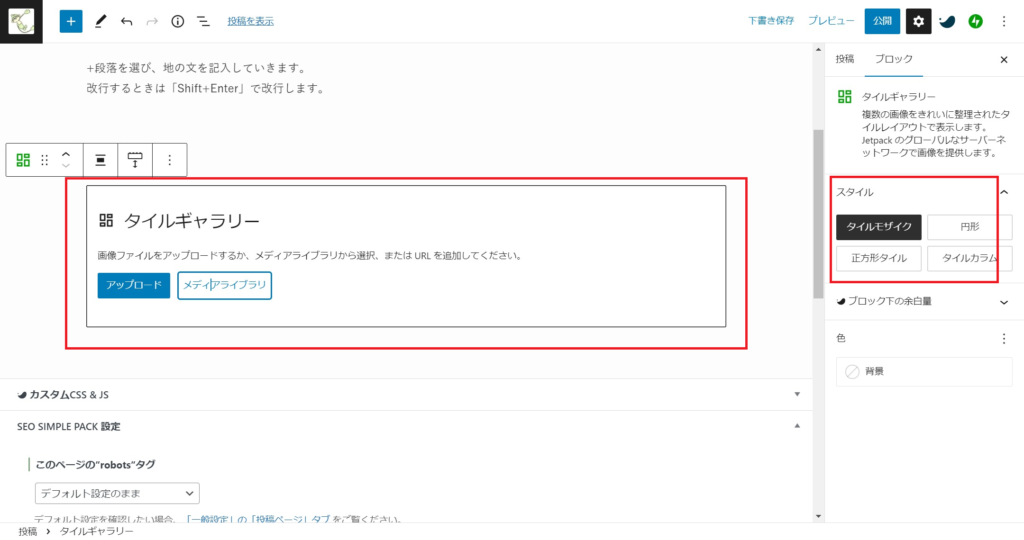
1.+を押してタイルギャラリーブロックを選びます。
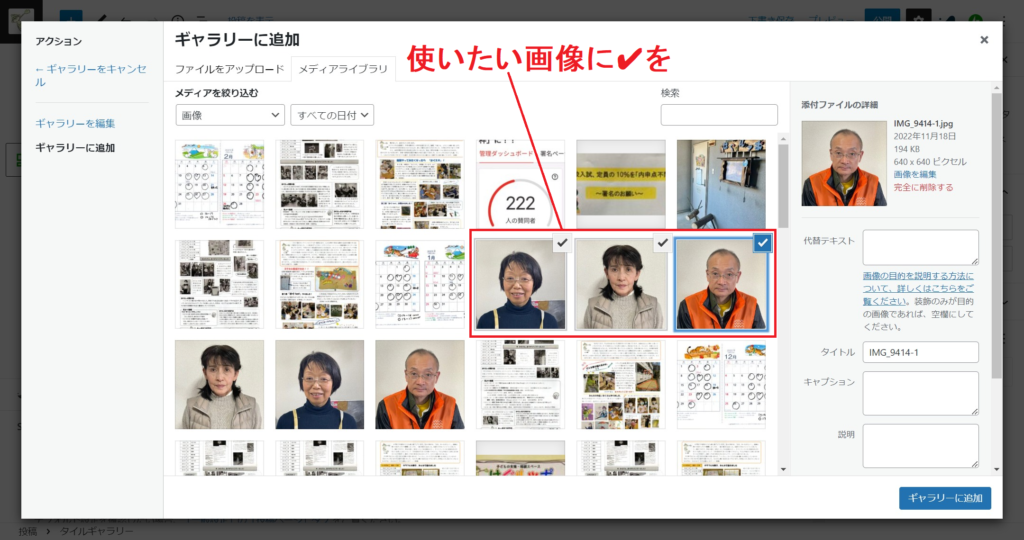
2.ワードプレスに入っている画像を使いたいときはメディアライブラリへ
パソコンの中にある画像を使いたいときはアップロードを選びます。

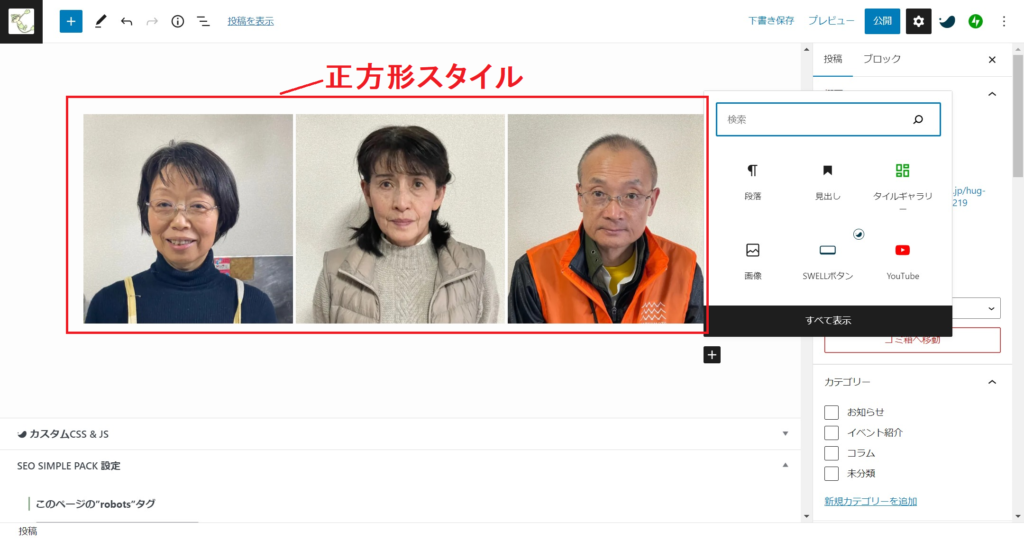
3.画像を選択したあとは、右側のスタイルからどのスタイル[見せ方]を使いたいか選びます。
標準だと、タイルモザイクになっています。
[スタイルの説明]
・タイルモザイク:ランダムにモザイクタイルのような大きなまばらな見せ方となります。
・円形:画像の四隅が円で囲まれた形となり、画像が円でくりぬかれたような表示になります。
・正方形:正方形サイズに自動トリミングされて掲載されます
・タイルカラム:縦の長さをそろえた表示方法



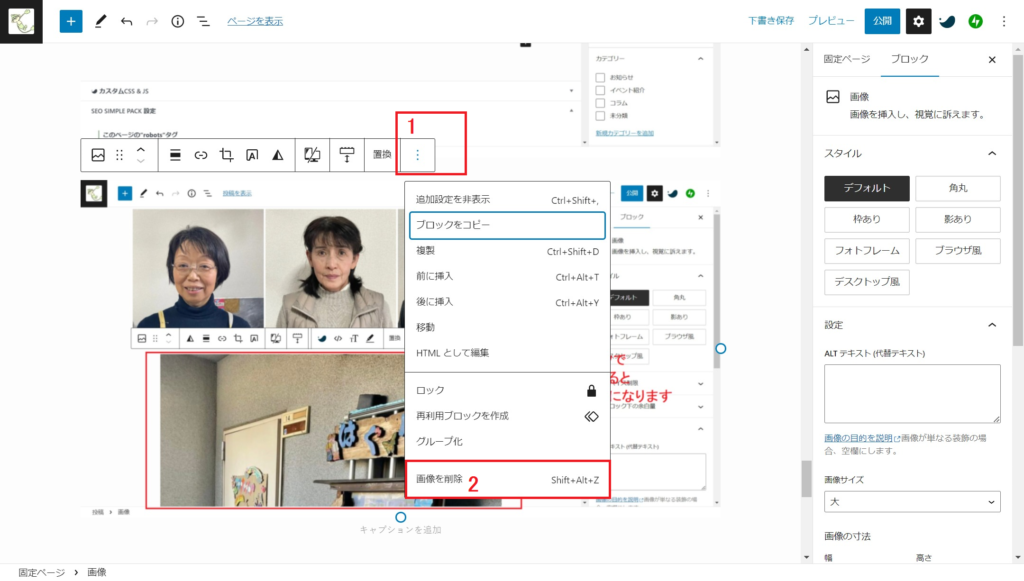
ブロックを削除したい時

間違えていらないブロックを呼び出してしまった
複数出してしまったから特定のブロックを削除したいときの方法です。
1.:をクリック
2.追加設定を表示、ブロックをコピーなど複数の選択肢が出てくるのですが、一番下にある項目
「○○を削除」をクリックします。
段落ブロックの場合は➡段落を削除
画像ブロックの場合は➡画像を削除
と名称はブロックによって異なります。
リンクの貼り方


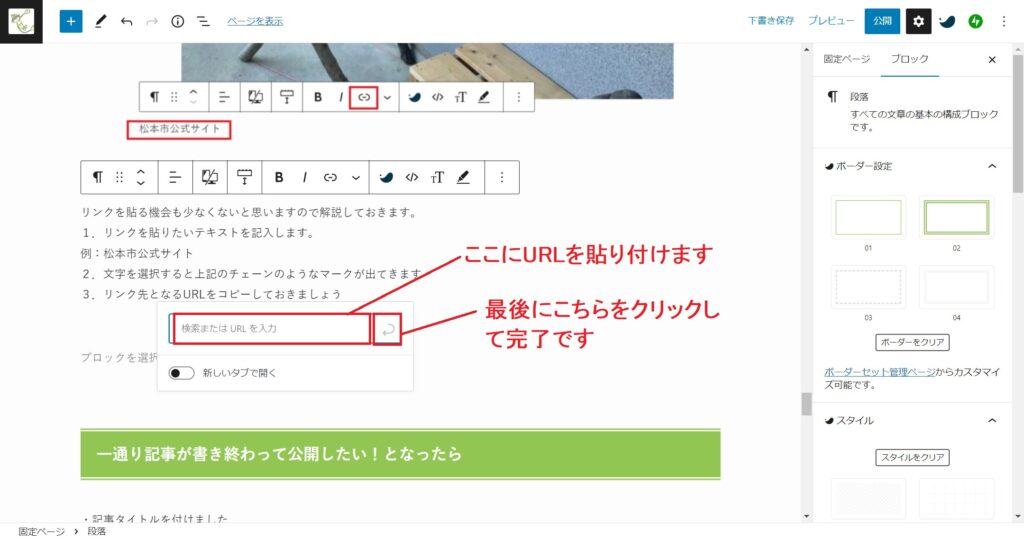
リンクを貼る機会も少なくないと思いますので解説しておきます。
1.リンクを貼りたいテキストを記入します。
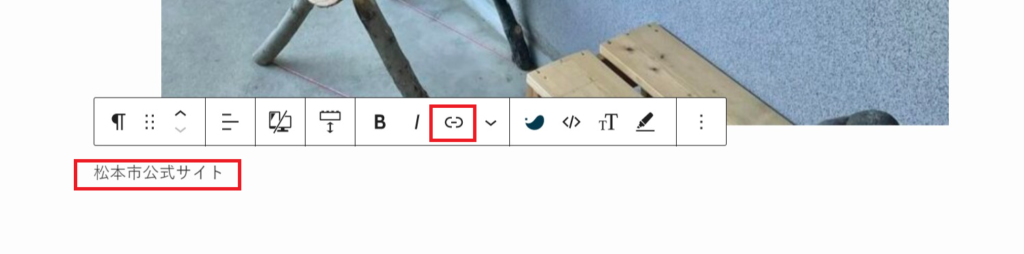
例:松本市公式サイト
2.文字を選択すると上記のチェーンのようなマークが出てきます
3.リンク先となるURLをコピーしておきましょう
4.URLを貼り付け、矢印ボタンをクリックしてリンク完了です
5.リンクだけ貼りたいときは、+段落エディタ➡URLを貼り付けても下記のようにリンクを貼り付けることができます

YouTubeを挿入したい!
YouTubeを記事に挿入したいときのやり方です。


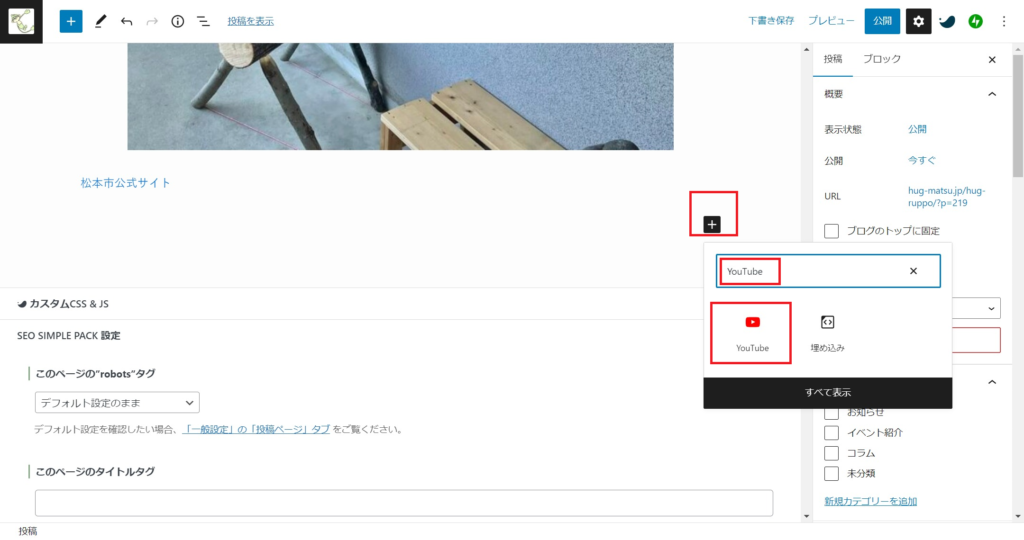
1.「+」をクリックしYouTubeと検索してみましょう
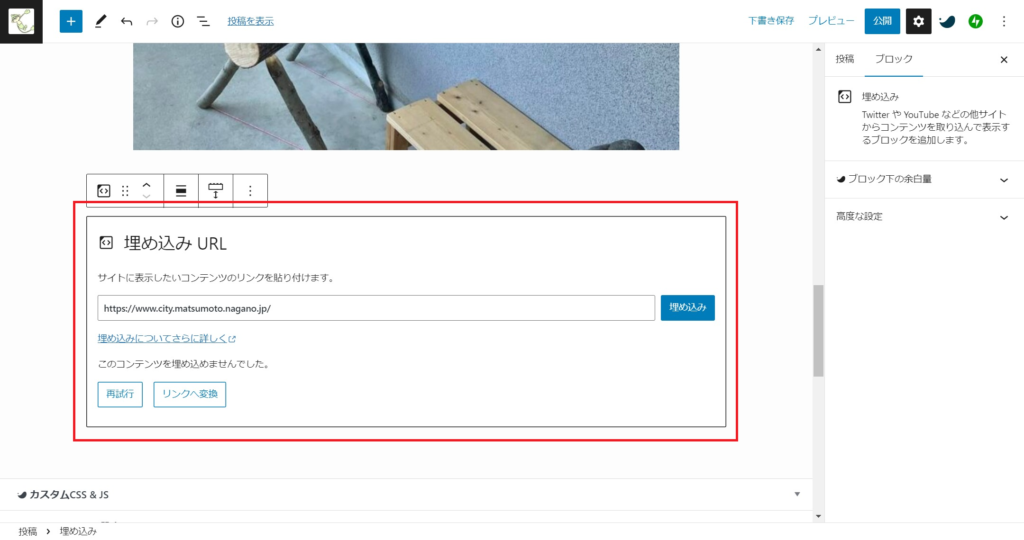
2.YouTubeブロックが呼び出せます。
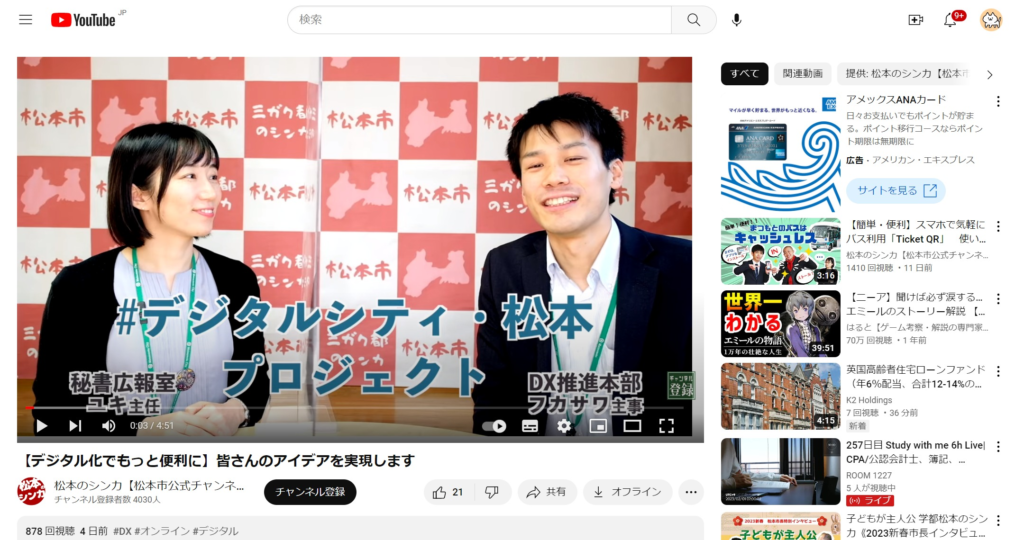
3.埋め込みたいYouTube動画を開きます。
例の場合だと「https://www.youtube.com/watch?v=QAQbKknstgs」こちらがそのURLです。
↑このようにYouTubeを記事内に埋め込むことができましたね↑
一通り記事が書き終わって公開したい!となったら
・記事タイトルを付けました
・見出しも入れました
・文章も書きました
・写真や画像も入れました
さて、公開!というところまで来たら下記部分のチェックもしていよいよ完成です。

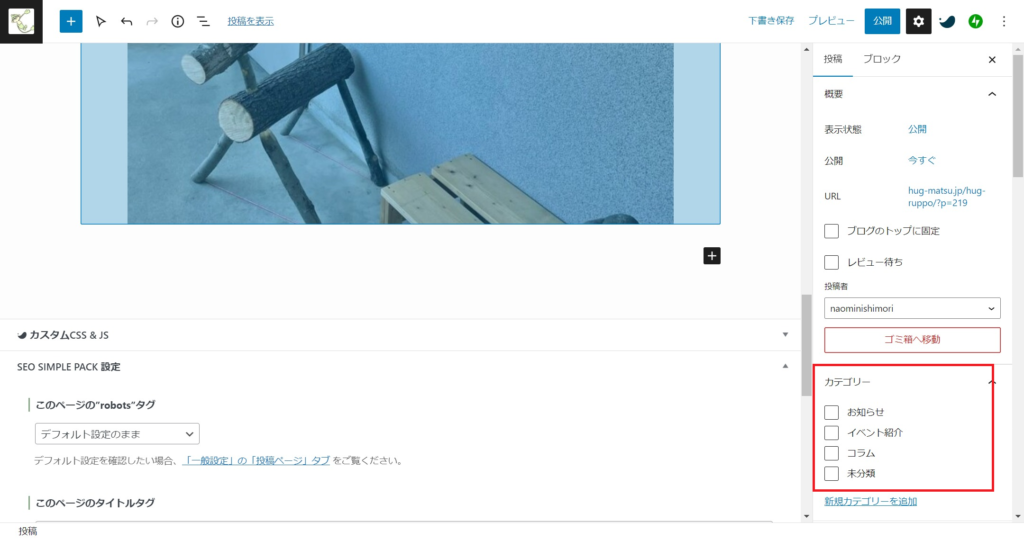
1.カテゴリーを選びましょう

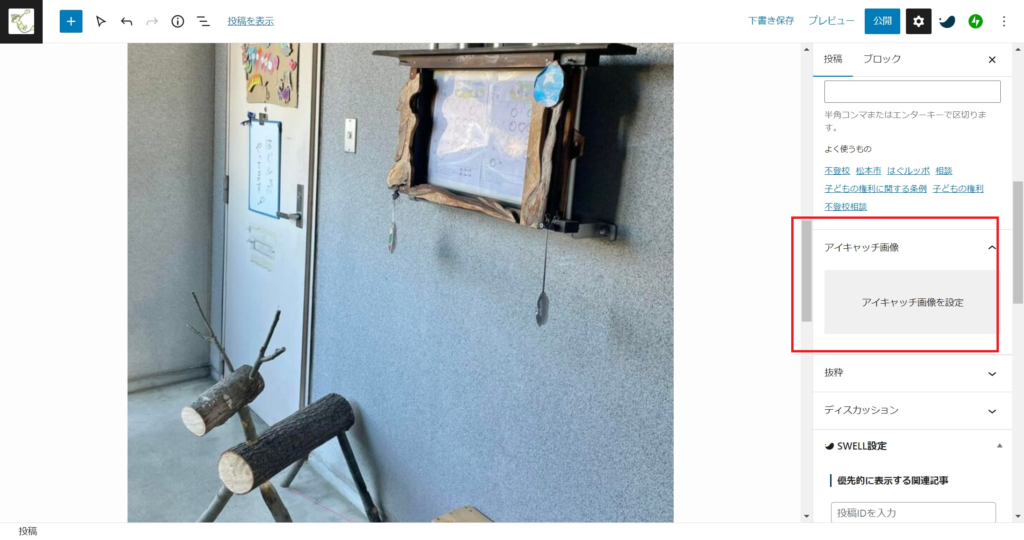
2.アイキャッチ画像を選択しましょう

アイキャッチってなんだっけ?という方へ
↑記事一覧などで表示される上記赤枠の部分がアイキャッチとなります。↑
アイキャッチは記事一覧などでユーザーにその記事を読みたいと思われる訴求力がある部分なので必ず設定しましょう
